【プロクリエイト/描き方】パグを描いてみる
どうも、ボビンでございます。
実は結構昔にパグを描いたことがあります。 それがこちらです↓

しょぼ~ん
というオノマトペが聞こえてきそうですが…
若干粗い部分があり個人的にはあまり納得いっていなかったので今回は再びパグを描いていきます。ただ、少し画風を変えました😀
正直言って毛を描くのが面倒で、なんとか毛を描かずにそれなりに見える方法はないかと模索しました。
その結果が…
読み進めればわかります😀
ではでは、描いていきますo(`^´*)
↓ちなみに動画では3分で流れがまとまっているので是非みてみてください
ツヤのあるパグをiPad Proで描いてみた【プロクリエイト】
下描き
まずは下描きです。

こんなんでいいのか!🤪
くらいざっくりしておりますが、僕は徐々に作っていくタイプなのでいいんです‼️

というわけでこんな感じとなりました。
ポイントは細かくみすぎないことと比率はしっかりと。
描き方によっては下描きを細かく描いておくことがありますが今回はざっくり描きました。そうと決めたら比率は大事にして、最低限パグに見えるように頑張ります。
塗る
次にこのラフな下描きをもとに塗っていきます。
ざっくりと

修正して少し鼻のサイズが小さくなっています。下描きでは気付かなくて色を塗ってから発見することもあります(言い訳ではありません🙄)。
ここでもいい意味でテキトーに、細かく描きすぎないように塗っていきます。


全体が完成しました。ここから細かくしていきますゾ!
細かく
毛を描かずにそれなりに見せる。
あれこれ考えた結果、 逆にツルツルにしてしまえ❗
そうして ツヤのある感じを求めて描いていくことになったのでした。

パグは皮膚にたるみがあり、それによって深いシワができます。
そのシワの部分は濃いかげができるので、強めに黒っぽい色を塗ります。絵にメリハリができます。


パグ自体は完成しました。
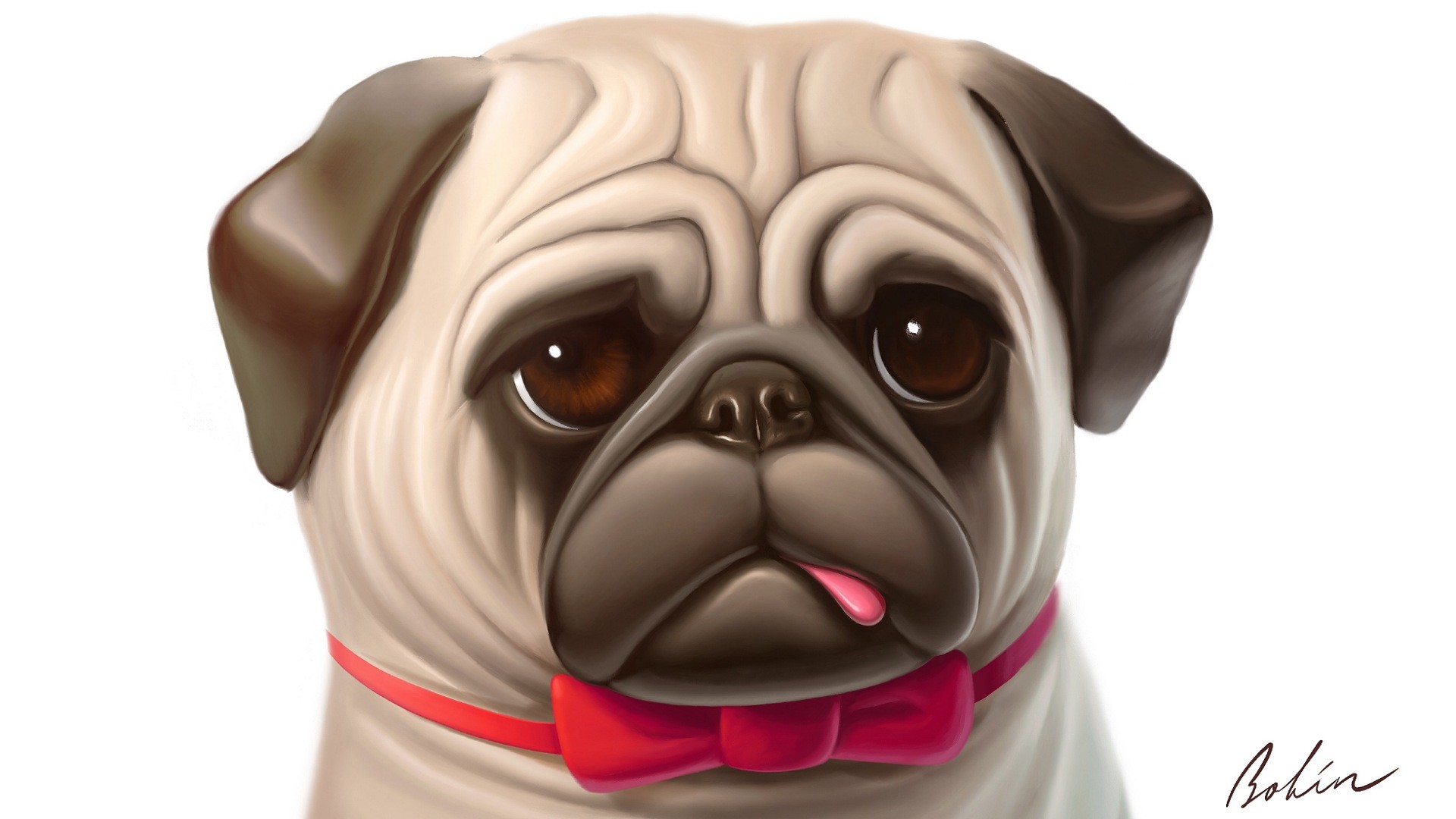
少し色味が足りなくて、絵を締める意味で赤の蝶ネクタイを描くことにしました。


ネクタイも無事完成しました😀
完成
その他色々調整して完成しました。

サインを描くとそれなりに見えますね。
画像ばっかで申しわけありません。また何か描いたら紹介します。
ではでは😙
今回使用したもの
- iPad Pro 12.9
- アップルペンシル
- プロクリエイト
LINEスタンプ発売してます
他に独特の個性を出したい方は是非!
